ChessatmyboarD
My Chess BlogChessboard in CSS
Posted on March 12th, 2013 by Richard
I enjoy coding chessboards in all types of programming languages eg C / C++ /C# /VisC/C++ HTML/ HTML5 and CSS.
I have done some work on creating a browser based HTML5 dragndrop chessboard and one day will revisit the folder it is in and post it here online. Googling for browser based chessboards the most popular type I find are table based chessboards and I can code these. Less common are CSS based chessboards using divs and classes. Tonight I have just made a simple CSS chessboard using the following code:
CSS Chessboard
CSS for a chessboard I made using divs & classes eg.dksq & .ltsq & div id =”row” & float:left;
<style type=”text/css”>
.dksq{
height:20px;
width:20px;
background-color:blue;
}
.ltsq{
height:20px;
width:20px;
background-color:white;
}
#cboard{
height:160px;
width:160px;
border: solid 1px;
}
#col1{
height:160px;
width:20px;
float: left;
}
#col2{
height:160px;
width:20px;
float: left;
}
#col3{
height:160px;
width:20px;
float: left;
}
#col4{
height:160px;
width:20px;
float: left;
}
#col5{
height:160px;
width:20px;
float: left;
}
#col6{
height:160px;
width:20px;
float: left;
}
#col7{
height:160px;
width:20px;
float: left;
}
#col8{
height:160px;
width:20px;
float: left;
}
</style>
<div id=”cboard”>
<div id=”col1″>
<div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div>
</div>
<div id=”col2″>
<div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div>
</div>
<div id=”col3″>
<div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div>
</div>
<div id=”col4″>
<div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div>
</div>
<div id=”col5″>
<div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div>
</div>
<div id=”col6″>
<div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div>
</div>
<div id=”col7″>
<div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div>
</div>
<div id=”col8″>
<div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div><div class=”dksq”></div><div class=”ltsq”></div>
</div>
</div>
ENJOY!!!
Posted in Chess Programming • Comment on this post »
Written by: Richard
Chess programming introduction
Posted on November 15th, 2012 by Richard
Chess programming is a hobby I enjoy.
I have done several code snippets in several programming languages for help with computer chess play.
I do have an ambition one day to have programmed my own chess engine.
So far I have done a java chess engine but that was with the help of ThinkQuest and used sections of premade code. My very first introduction to chess programming was writing Perl scripts to clean and parse pgn files using regexes. I learnt a little bit of Perl programming and of course it is a great language for text & data wrangling & so quite suitable for chess.
I even made a perl script that takes a pgn file and outputs music! Quite amazing what is possible to do in programming.
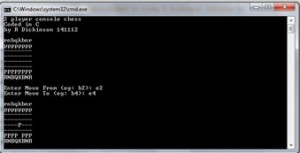
This week I made the start of a console chess game in C. Getting a good board representation (and with a GUI if you want good graphics) is a basic first stage in chess programming. GUI=Graphical User Interface and is a nice frame to hold the chess game and display nice images like a real chessboard in as opposed to a basic text output at the console (command shell).See screenshot below:
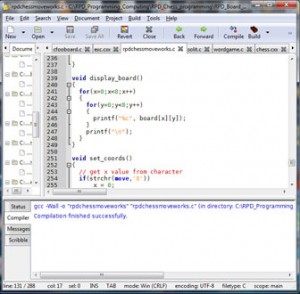
The next obstacle is to get the moves input and output & I struggled with this. It is a good, but for me, a hard learning curve and this was only for a basic console output without AI (AI=Artificial Intelligence)! Topics covered include array handling and string manipulation. Screenshot of part of the code in code editor below:
I started then to look at wrapping this all in a Windows GUI with a Win32 project in Visual C++ (MS Visual Studio) but this needs a lot more work. So there is still a lot more to be done with the chess logic and GUI programming. Great fun…..
I have also looked at chess in a web browser with JavaScript and HTML5. Hopefully I will do some posts on this later. The joys of chess are not just limited to playing but for me extend to programming too!
Tags: Chess programming, Chess Tournaments
Posted in Chess Programming • 1 Comment »
Written by: Richard
« Older Entries